- Contentproductie
Bereid je website voor op Google Page Experience
Google implementeert vanaf midden juni 2021 Page Experience in het algoritme van zijn zoekmachine. Daarvoor voegt Google verschillende factoren toe op basis waarvan het de gebruikservaring meet. Hoe beter je website hierop scoort, hoe hoger die rankt in de zoekresultaten! Maar wat betekent dat nu concreet? We bespreken het graag in deze blog.
Waarom Google Page Experience?
Google wil de ervaring van zijn gebruikers verbeteren en steeds de meest relevante resultaten afleveren. Daarom is het belangrijk dat niet enkel de beste content opduikt in de zoekresultaten. Pagina’s die niet gebruiksvriendelijk zijn, plaatst Google liever niet bovenaan, ook al bieden ze relevante content. Het doel van Page Experience is dus de gebruikers een nog beter zoekresultaat aan te bieden, op basis van zowel de inhoud als de gebruikservaring.
> Lees ook: Verbeter je E-A-T score en win het vertrouwen van Google
Wat is het concreet?
Page Experience bestaat uit een aantal parameters die aangeven hoe een gebruiker de interactie met een webpagina ervaart, los van de informatieve waarde. Deze parameters omvatten de zogenaamde ‘Core Web Vitals’ en een aantal andere parameters die Google al langer gebruikt in zijn algoritme, zoals mobielvriendelijkheid, veiligheid, HTTPS en opdringerige tussenpagina’s.
Google verduidelijkt dat Page Experience de ranking niet volledig zal overnemen. Het zal gewoon een aanvulling zijn op de honderden parameters die Google vandaag al gebruikt. Kwalitatieve content blijft dus belangrijk. Maar Google wil zijn gebruikers de beste ervaring geven op alle gebieden. Als er veel pagina’s zijn met een gelijkaardige relevantie voor een bepaalde zoekterm, kan Page Experience dus wel de doorslag geven om een bepaalde pagina toch net wat hoger te plaatsen in de zoekresultaten.
Wat betekent dit voor mijn website?
Na de update zal de score van je website niet plots drastisch veranderen. Om te beginnen zal Google Page Experience vanaf midden juni geleidelijk aan integreren in zijn systemen en zou het pas in augustus volledig operationeel zijn. Google kiest voor een geleidelijke integratie om er zeker van te zijn dat het kan ingrijpen wanneer er zich onverwachte grote veranderingen voordoen of als er problemen zijn met het algoritme. De update is ontworpen om pagina’s met een goede gebruikerservaring extra in de verf te zetten, niet om andere pagina’s af te breken.

Google wil een web-ecosysteem creëren waar gebruikers van houden. Daarom is Google ook zeer open over deze update en is het volop bezig om allerlei tools en uitleg beschikbaar te stellen om de lancering van Page Experience voor iedereen zo vlot mogelijk te laten verlopen.
Alle parameters op een rijtje:
Core Web Vitals
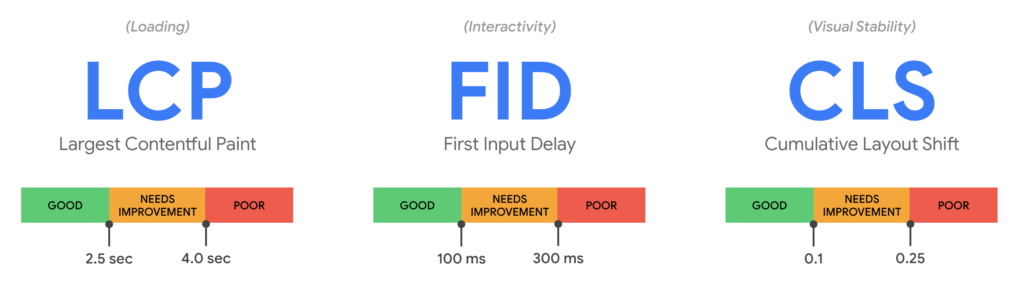
De Core Web Vitals bestaan uit 3 parameters die alle drie een effect hebben op de vlotheid van een website. De opgenomen parameters kunnen evolueren in de loop van de tijd. Om te beginnen gaat het over laadsnelheid, interactiviteit en visuele stabiliteit. Hieronder wat meer uitleg over deze 3 parameters.
LCP: Largest Contentful Paint
Deze parameter meet de laadsnelheid van een webpagina. Het gaat dus om de tijd van zodra de webpagina start met laden totdat de belangrijkste inhoud geladen is. Hiervoor kijkt Google wanneer het grootste element (zoals een afbeelding of tekstblok) op de pagina weergegeven wordt. Een snelle LCP versterkt bij de gebruiker het gevoel dat de pagina zinvol is. Google heeft deze parameter geijkt op 2,5 seconden. Dat betekent dat het grootste element binnen de 2,5 seconden geladen moet zijn om een goede LCP-score te krijgen.
FID: First Input Delay
Deze parameter meet de responstijd van de webpagina. Dit gaat om de tijd vanaf de eerste interactie van de gebruiker (zoals een klik op een link of een knop) totdat de browser deze taak effectief kan uitvoeren. De parameter meet dus niet de tijd totdat de actie effectief werd uitgevoerd, maar de vertraging tussen de actie van de gebruiker en de start van de uitvoering. Google kijkt ook enkel naar de vertraging van de eerste interactie, omdat de eerste ervaring die een gebruiker heeft met een website de grootste invloed heeft op zijn gebruikservaring. Google vindt dat je voor een goede gebruikservaring een FID van 100 ms of minder moet hebben.
CLS: Cumulative Layout Shift
Deze parameter meet de visuele stabiliteit van een webpagina. Dit gaat om het totaal aantal keer dat de lay-out van de webpagina verandert.
Telkens als een element op de webpagina afwijkt van zijn startpositie wordt dit meegerekend als een verandering. Een nieuw element dat op de website komt of een verandering in het formaat wordt niet meegerekend zolang dit er niet voor zorgt dat andere elementen van positie wijzigen. Ook niet elke lay-outwijziging is per definitie slecht. Denk maar aan dynamische websites. Een lay-outwijziging wordt als slecht gezien wanneer de gebruiker deze niet verwacht.
Voor een goede gebruikerservaring moet je volgens Google streven naar een CLS-score van 0,1 of minder. Om exact te weten hoe het algoritme deze score berekent, kan je terecht op deze website.

Google heeft zelf een stappenplan voorzien als je je gebruikservaring wil verbeteren via deze ‘Core Web Vitals’. In dit artikel vind je het stappenplan terug alsook de tools die Google aanraadt om inzicht te krijgen in deze data.
Mobile Friendly
Het algoritme controleert ook of jouw website mobielvriendelijk is, met andere woorden of alle inhoud nog steeds correct weergegeven wordt op mobiele apparaten. Dit zijn de 3 gouden regels van Google voor een mobielvriendelijke website:
- Maak het je bezoekers gemakkelijk.
- Meet de effectiviteit van je website(s) aan de hand van hoe gemakkelijk mobiele klanten veelvoorkomende taken kunnen uitvoeren.
- Selecteer een template of thema dat consistent is op alle apparaten. Responsive web design is hier het beste voorbeeld van.
Als je enkele pagina’s hierop wil testen, kan je de Mobile-Friendly Test gebruiken. Hierin kan je de URL van een webpagina plaatsen om te zien of deze (volgens Google) mobielvriendelijk is. Als je een overzicht wil van de mobiele prestaties van je hele website, kan je in Google Search Console het Mobile Usability Report opvragen.
Safe Browsing
Het algoritme controleert of er op de website schadelijke of misleidende content staat en of de website tekenen van malware of phishing bevat. Je kan via Google Search Console gemakkelijk controleren of jouw website beveiligingsproblemen heeft door het Security Issues Report op te vragen.
HTTPS
Google plaatst websites die beschikbaar zijn via HTTPS hoger in de resultaten, omdat deze over een veiligheidscertificaat beschikken. Zo wil Google iedereen motiveren om over te schakelen naar HTTPS. HTTPS is een protocol dat instaat voor de integriteit en de vertrouwelijkheid van gegevens tussen de computer van de gebruiker en de website. Het beschermt de gegevens van de gebruikers van je website. Je kan dit gemakkelijk controleren door een webpagina te openen in Chrome en links naast de URL naar het symbool te kijken. Als hier een slotje wordt weergegeven weet je dat Google deze pagina vertrouwt en dat deze dus ook HTTPS gebruikt.
No Intrusive Interstitials
Het algoritme gaat na of alle content op de pagina makkelijk bereikbaar is voor iedere gebruiker. Met ‘No Intrustive Interstitials’ bedoelt Google dat je als gebruiker niet naar storende tussenpagina’s wordt geleid vooraleer je de content te zien krijgt waarvoor je de website bezoekt. Dat kan bijvoorbeeld gaan om een pop-up of een tussenpagina die je telkens moet wegklikken. Websites die hier gebruik van maken worden automatisch lager geplaatst in de zoekresultaten. Je mag van Google wel pop-ups of tussenpagina’s gebruiken, maar enkel als deze noodzakelijk zijn of de hoofdinhoud niet bedekken en als ze makkelijk weg te klikken zijn. Denk bijvoorbeeld aan pop-upvensters voor cookies of voor leeftijdsbevestiging, loginschermen voor websites die niet publiek toegankelijk zijn en kleine banners bovenaan het scherm. De banners die Safari en Chrome weergeven om applicaties te installeren zijn hier een goed voorbeeld van.
Bekijk alle parameters in één rapport
Om het overzicht te bewaren, heeft Google ook een nieuw type rapport toegevoegd aan Google Search Console. Als je niet specifiek op zoek bent naar een bepaalde parameter, kan je het Page Experience Report gebruiken. Dit rapport combineert de rapporten van de verschillende individuele parameters. Je kan hierin snel waardevolle data terugvinden, zoals het percentage URL’s met een goede gebruikservaring. Zo kan je snel en makkelijk de gebruikservaring van je website evalueren.
OPMERKING: In deze blog bespreken we de parameters die Google in 2021 gebruikt voor het bepalen van de Page Experience. Google geeft aan dat het deze parameters jaarlijks zal evalueren en dat de parameters eventueel ook kunnen wijzigen.


Wat kunnen we leren van het Google Search lek?

14 redenen waarom jouw contentmarketing niet werkt
Heb je weinig of zwakke leads, weinig bezoekers, weinig clicks? We sommen in deze whitepaper 14 redenen op waardoor het fout kan lopen en geven tips hoe je dit kan vermijden.




